Project: Local Hero (solo student project)
Role: UX|UI Designer
Tools: Sketch, InVision, Adobe CC, OptimalSort, UsabilityHub, Skype
HOW CAN WE HELP GAMERS LEAD HEALTHIER LIVES?
Problem: Many gamers spend several hours a day playing video games. This habit can lead to physical inactivity and feelings of isolation. Gamers need a healthy alternative that can help them break out of this cycle and lead more active and engaged lives.
Solution: Local Hero is a mobile scavenger hunt app designed to help gamers connect with their communities and get exercise. With its focus on competition and original gameplay, Local Hero puts gamers first and provides them with an exciting way to take charge of their health.
GAMIFYING THE SCAVENGER HUNTING EXPERIENCE
As I started brainstorming ways to help gamers improve their health, I thought about the scavenger hunts I went on as a child. I fondly remembered running around my neighborhood, collecting items with my friends, and decided this activity could be an entertaining way to help gamers get exercise and explore their surroundings.User Interviews
To understand how to design a scavenger hunt app that would appeal to gamers, I spoke to three mobile gaming fans with scavenger hunting experience. I wanted to learn more about their gaming interests and their opinions of existing scavenger hunt apps.
Insights
Gamers love incentives. They will exercise and explore but only if they are rewarded for their actions.
Gamers like apps that continually evolve and offer a wide variety of things to do.
Gamers value things that are unique.
DESIGN GOALS
Create a scavenger hunt app that:- Rewards gamers for their accomplishments
- Presents gamers with new challenges on a regular basis
- Provides gamers with a unique way to explore their communities
KEEPING GAMERS’ NEEDS IN MIND THROUGHOUT THE DESIGN PROCESS
Based on my design goals, I constructed the user persona of the Competitive Collector and mapped his flow through the Local Hero app. My user persona acted like a guide to gamers’ needs, and I referred to it many times throughout the design process to ensure I was building features that would benefit my target audience.User Persona
User Flow (Claim Feature)
SIMPLIFYING THE INFORMATION ARCHITECTURE
From my user flows, I created a preliminary sitemap. To validate the structure of my sitemap, I conducted an open card sort, where I asked participants to group the pages from my sitemap into logical categories. Whereas I had organized the content into 7 distinct groups in my original sitemap, participants created 5 unique categories. This showed me that my original design was overly complicated. I, consequently, revised my sitemap, creating a simpler structure that would be easier for users to navigate. SITEMAP: BEFORE & AFTERDESIGNING A UNIQUE, COMPETITION-BASED SCAVENGER HUNTING EXPERIENCE
With its structure intact, it was now time to design Local Hero’s main features. At this stage, I referred to my original design goals to make sure I was appealing to gamers’ interests and addressing their needs.Since gamers love incentives, I decided to build a competitive experience, where players receive points for completing tasks.
To ensure Local Hero continues to evolve, I gave gamers the ability to upload their own hunts.
To provide gamers with a unique experience, I pivoted away from the traditional scavenger hunt model in favor of a clue-based approach.
I created low-fidelity paper sketches of these features to help flesh out my ideas. Once I was satisfied with the designs, I translated them into mid-fidelity wireframes in Sketch.
Low-Fidelity Wireframes (Claim Feature)
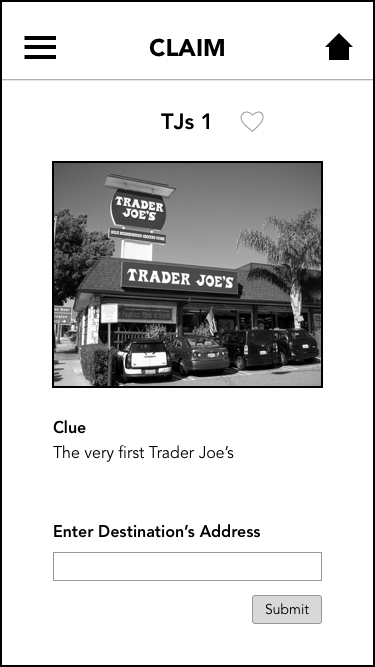
Mid-Fidelity Wireframes (Claim Feature)
CLARIFYING THE GAMEPLAY
To uncover the hidden flaws in my designs, I conducted six moderated usability tests, where I asked participants to complete tasks using a clickable version of the Local Hero prototype.Tasks
- Add a new destination to the app
- Find a destination someone else has added
Objectives
- Gauge participants’ understanding of the Launch feature and evaluate their ability to use it
- Measure participants’ ability to claim destinations and assess their understanding of this process
Insights
Did not know how to find the destination’s address on the Claim screen.
Wondered if they had to travel to the destination in order to claim it.
Wanted to claim destinations without addresses.
Usability Updates (Claim Feature)
UPDATING THE UI FOR IMPROVED USABILITY
Visual Design Updates (Destination Screen)
Accessibility Updates (Destination Screen)
HIGH-FIDELITY DESIGNS
Next Steps
- Conduct usability tests with the updated prototype
- Partner with a developer to build a functional version of the app for real-world testing
- Move beyond the MVP and design secondary features, such as a fitness tracker
Final Thoughts & Opportunities for Growth
Although Local Hero is still in its infancy, I think it is well on its way to becoming a valuable tool that gamers can use to improve their health. With its emphasis on competition and originality, I feel I have created an app that will appeal to gamers and inspire them to get out of the house and explore their local communities.Creating the Local Hero app was a very rewarding experience, particularly because it alerted me to two gaps in my UX design skill set that I would like to fill:
- UX Writing: Many of the errors participants made during usability testing were the result of poorly written instructions. I would like to study UX writing best practices so that I can produce clearer copy in the future.
- Designing for Accessibility: Although I updated Local Hero’s color palette to meet WCAG standards, the app is still not fully accessible. I would like to gain a better understanding of universal design so that the next app I create can be used by a wider range of people.